Summer sales are approaching fast, and with them comes a surge in online traffic. For ecommerce brands, this can be a golden opportunity to drive revenue. However, if your website performance isn’t up to scratch, that traffic might never convert. Slow load times are one of the most overlooked conversion killers in ecommerce.
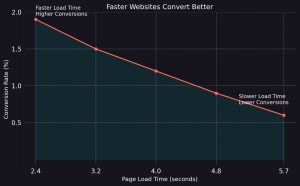
Shopify reported from research studies that ecommerce sites loading in one second have conversion rates 2.5 to 3 times higher than those loading in five seconds, while research highlighted by Cloudflare indicates that pages loading in 2.4 seconds achieved a 1.9% conversion rate, which dropped to 0.6% when load time increased to 5.7 seconds.

For ecommerce brands gearing up for summer campaigns, the performance of your website could be the difference between exceeding targets and missing the mark entirely. In this blog, we’ll explore the impact of site speed on conversions, SEO, and user experience. We will also walk you through actionable ways to optimise your store in time for the summer shopping rush.
Why Site Speed Matters for Sales and SEO
Let’s start with the basics. A faster site keeps visitors engaged and reduces friction throughout the buying journey. Users expect near-instant responses, particularly on mobile. The longer a page takes to load, the less likely they are to stick around. Each additional second of load time can reduce conversions by over four percent. The first five seconds of load time have the most significant impact on conversion rates, which makes them your highest priority for optimisation.
Beyond conversion, site speed also affects how visible your store is in search engines. Google’s Core Web Vitals are now integrated into its ranking algorithm. These vitals include Largest Contentful Paint (LCP), which measures loading performance, First Input Delay (FID), which reflects interactivity, and Cumulative Layout Shift (CLS), which gauges visual stability. If your site performs poorly in these areas, you may be pushed down the search results, giving faster competitors an advantage.
Speed is also essential for mobile performance. With mobile devices accounting for over 78% of ecommerce traffic as of Q4 2024, your site must be responsive and fast across all screen sizes. Shoppers on the move will not wait for bloated product pages to load, especially when they have alternatives a few taps away.
How to Test Your Website Speed Properly
Before you can improve anything, you need to understand where your current site stands. Several tools can help you assess performance accurately. Google PageSpeed Insights provides a quick overview of your site’s Core Web Vitals and offers optimisation suggestions tailored to mobile and desktop. Chrome’s Lighthouse audit is another useful option, especially for testing under simulated mobile conditions. Lighthouse is an open-source, automated tool to help you improve the quality of web pages. You can run it on any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.
When reviewing your results, look closely at load time, Time to First Byte (TTFB), and your scores on Core Web Vitals. Compare mobile and desktop performance separately, as mobile users are typically less forgiving. Slow response times on mobile, especially during peak periods, are a common source of abandoned baskets.
You should also look for signs of inefficiency. These may include oversized images, excessive reliance on third-party scripts, bloated code from plugins or apps, and outdated server infrastructure. Each of these factors can compound to create a sluggish user experience.
How to Improve Your Site Speed with Practical, Technical Fixes
Once you’ve diagnosed the problem areas, the next step is to implement targeted improvements across the front and back end of your site. Image optimisation is a quick win. You can reduce file sizes dramatically by converting images to WebP or AVIF formats. These next-generation image types preserve visual quality while drastically reducing load times. Tools like ImageOptim or ShortPixel allow for bulk compression and conversion without compromising clarity.
Browser caching is another foundational fix. This technique stores static assets like JavaScript, CSS, and images in the user’s browser, reducing the need to re-download them on repeat visits. You can set cache rules via your content management system, .htaccess file, or your content delivery network. Speaking of CDNs, they are essential if your customers are spread across different locations. A CDN delivers assets from the server closest to the user, which significantly improves loading times and overall reliability. Cloudflare and Fastly are two widely used options.
If your store is built on a platform like WordPress or Shopify, it’s likely that plugins or apps are contributing to performance issues. It’s worth carrying out a full audit to determine which scripts are necessary and which can be removed or deferred. Every additional third-party integration slows things down. Prioritise what actually drives value for the user.
Upgrading your hosting can also make a noticeable difference. Shared hosting solutions often lack the resources to cope with high seasonal traffic. If you are expecting a significant spike, consider moving to a scalable cloud environment or dedicated server. Platforms like AWS, DigitalOcean, or Shopify Plus offer enterprise-level performance with the ability to scale on demand.
Preparing for Summer Traffic Peaks
Optimisation should not stop at technical fixes. If you are planning campaigns or running promotions, load testing becomes essential. Tools that allow you to simulate traffic spikes and identify breaking points before your real customers hit them. This is particularly useful when running large paid media campaigns or flash sales.
Load balancing is another consideration if you are operating at scale. By distributing traffic across multiple servers, you reduce the risk of downtime during peak activity. For mobile users, don’t forget the checkout process. The smallest bit of friction, whether a long form or poor payment integration, can lead to drop-off. Focus on streamlining mobile checkouts by reducing form fields, enabling autofill, and integrating one-tap payment options like Apple Pay and Google Pay.
The Bottom Line: Performance Is Profit
Website performance isn’t a luxury; it is a revenue lever. A fast site means more visibility, better engagement, lower bounce rates, and higher conversions. It also shows customers that you take their time seriously, which in itself builds trust. The good news is that even modest improvements can make a meaningful difference.
If you’re preparing for a busy summer sales season and unsure where to start, we can help. From technical audits to complete performance overhauls, we work with ecommerce brands that are ready to scale.




